Rozumíte dobře rozdílu mezi vektorovou a rastrovou grafikou?
Vektorová
Základními stavebními kameny vektorové grafiky jsou křivky, objekty (elipsy, mnohoúhelníky a další). Velkou výhodou je to, že můžeme kdykoliv cokoliv upravit – například zvětšit objekt bez ztráty kvality obrazu, změnit tvar.
Typickými zástupci vektorové grafiky jsou: návrhy loga, plakátů, technické výkresy, design prezentací, webů, různé plány či schémata.
Rastrová
Základním stavebním kamenem rastrové grafiky je bod. Každý bod (pixel) nese prakticky jedinou informaci a tou je barva (popř. průhlednost). Důležitým pojmem rastrové grafiky je rozlišení – z kolika pixelů je složen obrázek. Pokud má obrázek malé rozlišení – je složen z mála bodů, je možné jej využít jen pro malé obrázky, velké obrázky by byly kostičkované.
Typickým způsobem získání rastrového obrázku je fotografování, skenování či vytváření snímků obrazovky.
Přechod mezi vektorovou a rastrovou grafikou
Pokud vytvoříme grafiku pomocí vektorového editoru, můžeme jej zpravidla vyexportovat, uložit jako do nějakého rastrového formátu (jpg, bmp). Obrácený postup – tedy vytvořit z rastrové grafiky vektorovou je komplikovanější. Používá se zde tzv. vektorizace. Software dle barevných ploch v obrázku odhadne, kde vytvořit křivky. Automat je však nedokonalý a často při vektorizaci je třeba využít zásah člověka.
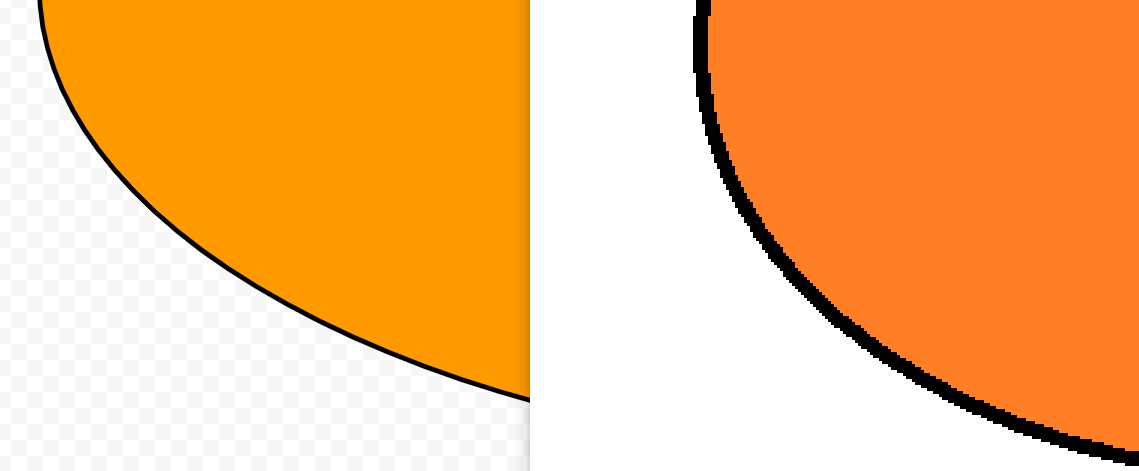
Ukázka zvětšení vektorového (vlevo) a rastrového obrázku (vpravo).